Introducing FeaturesHub: An Open-Source Application for Managing Feature Requests for SAAS
An Open-Source Application for Managing Feature Requests for SAAS
Feature requests hold a pivotal role in shaping the journey of any SaaS product. They act as a window into the desires and needs of our users, guiding us to focus our development efforts where they matter most.
Yet, managing these requests can turn into quite a task, especially for large SaaS companies with a vast user base. Now without any further delay let's dive into FeaturesHub.
Introduction
FeaturesHub isn't your run-of-the-mill software; it's an open-source gem designed to make life easier for SaaS product teams. Imagine it as a virtual hub where users can effortlessly submit their feature requests and even have the power to vote on them (stay tuned for that feature!).
For SaaS companies, FeaturesHub could be a game-changer. It takes the hassle out of managing feature requests by offering a centralized platform. Now, you can keep a keen eye on all those requests, prioritize them seamlessly, and, most importantly, make smart, data-driven decisions about which ones should take the development spotlight first.
Reason Behind The Idea
I proudly wear the hat of a Technical Founder at Fueler.io. As our product gains immense popularity, being utilized by thousands of users every single day, the influx of feature requests pouring in through WhatsApp, Twitter, and emails has reached an overwhelming level. With a robust user base now exceeding 25,000, daily request management has become a Herculean task.
The idea of building a solution for this challenge had been brewing in my mind for quite some time. However, it was the inspiration and urgency of this hackathon that propelled me into action. And so, with great excitement, I present to you FeatureHub.

How FeaturesHub Makes Life Easier 🤯
As developers, our primary objective is to simplify our daily routines, eliminating the need for repetitive tasks that often consume our valuable time. Our ultimate aspiration is to automate these laborious, recurring processes, allowing us to savor a cup of coffee while comfortably lounging on the couch and indulging in our favorite web series.
Effortlessly Keep Tabs on Feature Requests.
Users can submit feature requests through the FeaturesHub website or API. The SaaS company can then assign feature requests to developers, track their progress, and set due dates.
Prioritize On-Demand Features
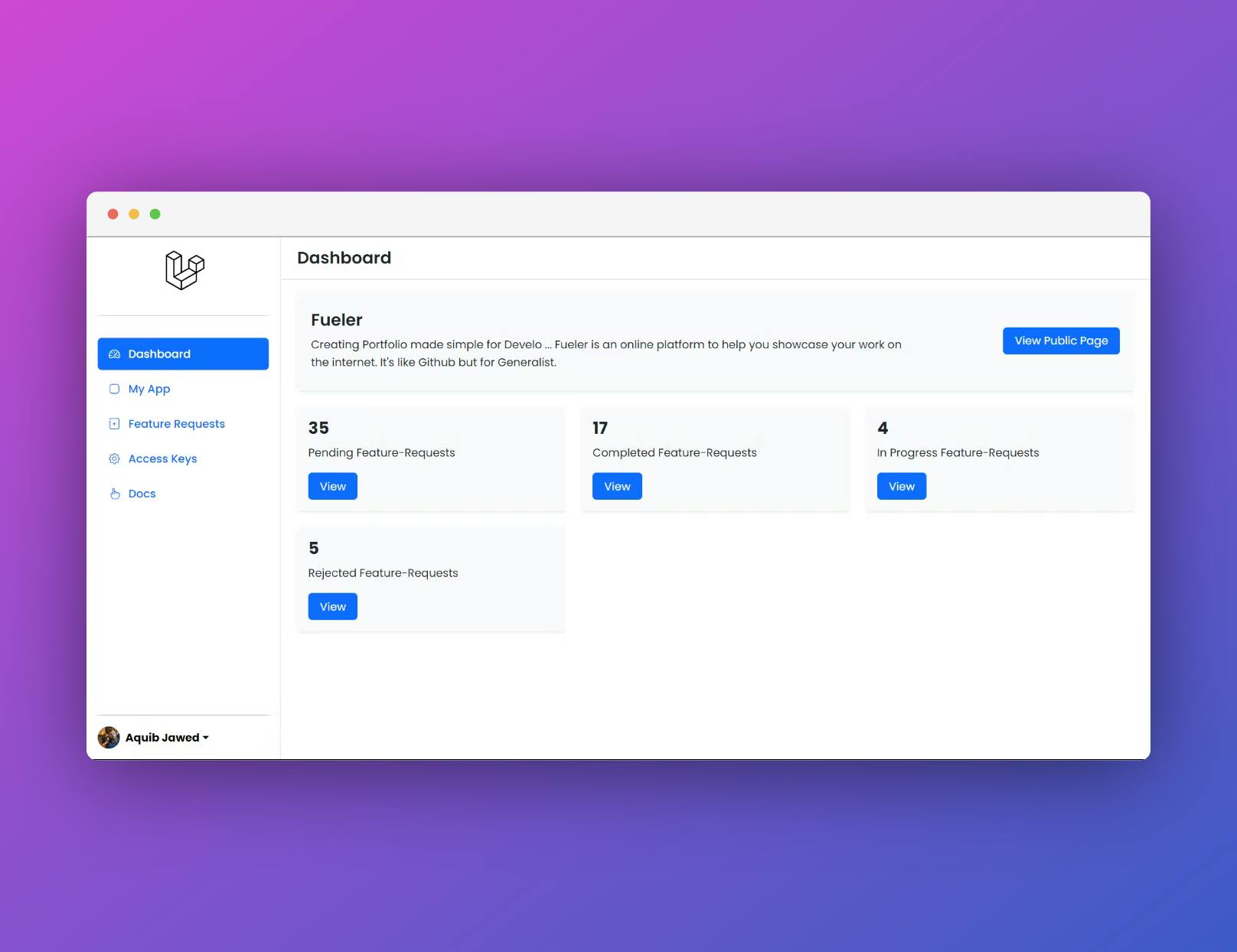
FeaturesHub provides a dashboard where SaaS companies can view all of their feature requests in one place, prioritize them, and see their progress over time.

Connect and Collaborate with Your User Community
Users can vote on feature requests (upcoming features), comment on them (upcoming features), and discuss them with each other. The SaaS company can use this feedback to prioritize their feature requests and make sure that they are building the features that their users want.
Make Decisions Backed by Data
FeaturesHub provides data on the popularity, engagement, and impact of feature requests. This data can help SaaS companies make informed decisions about which feature requests to prioritize and develop first.
In addition to the above benefits, FeaturesHub also offers the following:
Improve communication with users:
Increase user engagement
Improve product development
How To Use FeaturesHub
Getting started with this open-source tool is a breeze – all you need to do is sign up on the platform, and you're ready to roll
Basically, there are two ways in which it can be used.
Using API
The FeaturesHub API allows you to seamlessly integrate feature request functionality into your Application. Users can submit feature requests, and you can track and manage them through API.
Authentication/Authorization
To access the FeaturesHub API, you need to include your unique API key in the header of your HTTP requests. The API key is used for authentication and authorization.
API Key Header
Include the following header in your HTTP requests:
Header Name: X-Api-Key
Header Value: Your unique API key
Note: Your API key is generated after registering your application.
API Endpoints
API provides the following endpoints for managing feature requests:
POST /api/{YOUR_APP_ID}/feature-request/store : Submits a new feature request.
GET /api/{YOUR_APP_ID}/feature-request : Fetch feature requests submitted by the user.
Submitting a Feature Request
To submit a feature request, make a POST request to the following endpoint:
Endpoint: POST /api/{YOUR_APP_ID}/feature-request/store
Request Headers:
Content-Type: application/json
X-Api-Key: YOUR_API_KEY (Replace YOUR_API_KEY with your actual API key)
Request Body:
{ "name": "Name of the user", "email": "Email of the user", "title": "New Feature Request", "description": "Description of the feature request" }Response: JSON response indicating the success or failure of the request.
Fetching Feature Requests
To fetch feature requests submitted by the authenticated user, make a GET request to the following endpoint:
Endpoint:
- GET /api/{YOUR_APP_ID}/feature-requests (Replace YOUR_APP_ID with your actual API ID
Request Headers:
- X-Api-Key: YOUR_API_KEY (Replace YOUR_API_KEY with your actual API key)
Request Body:
{ "name": "Name of the user", "email": "Email of the user", "title": "New Feature Request", "description": "Description of the feature request", "date": "Submission Date", "status": "status of the feature request (pending, in-progress, completed, rejected)" }Response:
- JSON response indicating the success or failure of the request.
Error Handling
In case of errors, our API will return appropriate HTTP status codes and error messages. Be sure to handle errors gracefully in your application.
Example Code
Here's an example of how to make a POST request using cURL:
curl -X POST -H "Content-Type: application/json" -H "X-Api-Key: YOUR_API_KEY" -d '{
"name": "Name of the user",
"email": "Email of the user",
"title": "New Feature Request"
"description": "Description of the feature request"
}' http://your-api-url/api/feature-requests
Using Custom Domain Feature (Coming Soon)
Think of it as a 'plug and play' model, designed for simplicity. With this feature, users can effortlessly integrate the status page right onto the subdomain of their application.
What's more, users can conveniently request new features directly from the status page itself, making the entire process seamlessly integrated into their workflow

Note: This is just for reference only. The final Features would be different than this.
Unlocking Insights with Outerbase Dashboards
In the journey of building FeaturesHub, we recognized the importance of not only managing feature requests but also gaining valuable insights from the data collected. To achieve this, we turned to Outerbase, a powerful tool that serves as the interface for our database.
Why Outerbase?
Outerbase truly revolutionized the way we handle our data, sparing us the complexity of diving into intricate SQL queries or managing databases. This was an absolute blessing as it allowed us to concentrate on perfecting the core functions of FeaturesHub, ensuring an exceptionally user-friendly experience for our beloved community of users.
Unveiling Insights with Dashboards
With Outerbase, we harnessed the power of data visualization by creating dashboards that provide us with a deeper understanding of our users and their interactions with our platform. Here are some key dashboards we've prepared:
Companies with the Most Feature Requests: This dashboard sheds light on the companies that actively engage with FeaturesHub, contributing numerous feature requests.
Users with the Most Feature Requests: Recognizing and appreciating our most active users is crucial. This dashboard highlights those users who consistently share their valuable insights and ideas.
Companies with Maximum Approved & Completed Feature Requests: Quality matters just as much as quantity. This dashboard showcases the companies that not only request features but also effectively implement them, demonstrating their dedication to enhancing their products.
Data-Driven Decision-Making
Thanks to Outerbase's intuitive dashboards, we're now equipped to make decisions rooted in data. These visual representations offer profound insights into how users interact with our platform, which features gain traction, and how our community engages. This newfound clarity enables us to prioritize feature requests with precision, enriching the FeaturesHub experience for everyone.
In essence, Outerbase isn't just a database interface; it's our trusted ally in transforming raw data into meaningful insights. It's the secret sauce behind our ongoing mission to deliver an even better product to our valued users.
Important Links 🔗
Food For Thought
FeaturesHub stands as a robust ally, offering SaaS companies a helping hand in streamlining their feature request management. With its user-friendly interface and the ability to provide invaluable insights, it empowers these companies to accelerate their development decisions. It's all about making informed choices about which feature requests take the development spotlight first.
If you’ve any questions you know where to find me.
Happy Coding 🧑💻